En este tutorial vamos a ver cómo añadir un widget area al final de tus posts y/o entradas en cualquier theme de AsiThemes gracias a la potencia del Genesis Framework.
Si bien este tutorial funciona en todos nuestros themes para este ejemplo vamos a utilizar el U Theme.
Como ya sabrás nuestros themes no suelen utilizar widgets, salvo el N Theme, ya que en principio va en contra de nuestra filosofía de minimalismo.
Si bien los widgtes pueden «ensuciar» el diseño en algunos casos pueden ser muy útiles sobretodo, si quieres añadir una CTA, al final de tus posts.
¡Vamos allá!
Cómo activar un widget area al final de las entradas individuales
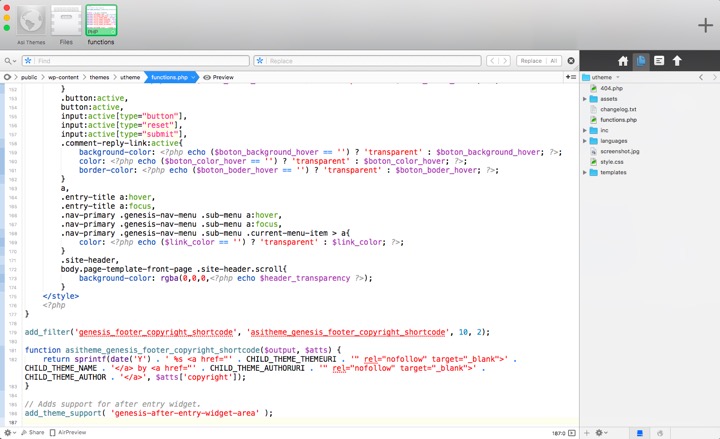
Con tu editor de código favorito, yo voy a utilizar Coda 2, deberás abrir el archivo functions.php del U Theme.
Al final del todo deberás añadir esta simple línea de código:
// Adds support for after entry widget. add_theme_support( 'genesis-after-entry-widget-area' );
En tu editor quedará algo parecido a esto:

Ahora, guarda el archivo.
¡Ya tenemos un widget area!
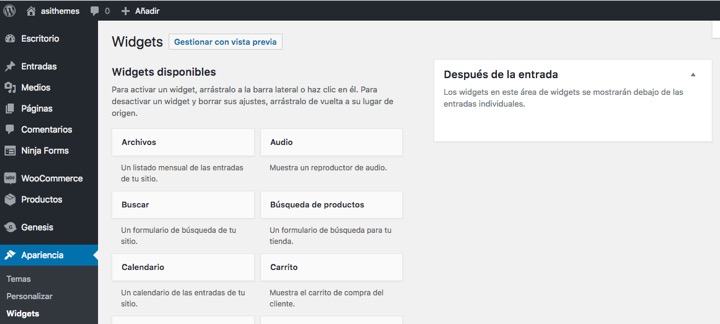
Para comprobar de que todo ha ido OK vamos a navegar desde la zona de administración de tu WordPress hasta Apariencia > Widgets.
Deberías ver algo parecido a esta captura:

Vamos a añadir algo…
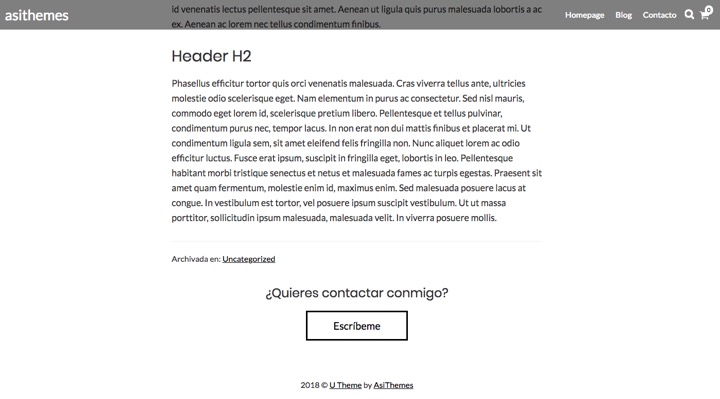
Yo voy a añadir una pequeña CTA con un widget HTML con el siguiente código HTML:
<h3 style="text-align: center;">¿Quieres contactar conmigo?</h3> <p style="text-align: center;"><a class="button" href="/contacto/">Escríbeme</a></p>
El resultado en cualquier entrada individual del blog sería más o menos así:

Ahora sólo deberás poblar el widget area con lo que tu quieras.
Si quieres más tutoriales de este estilo sólo nos lo has de decir a través de nuestro formulario de contacto.