Si tienes una web o te dedicas a diseñarlas para otros, es imprescindible tener en cuenta la importancia del CTA. Vale y… ¿qué es un CTA? Pues son las siglas de Call to Action (Llamada a la acción) o dicho de otro modo: un botón que guíe de manera clara al usuario hacia una conversión.
¿Y qué es una conversión?
Una conversión es el objetivo principal por el que hacemos una web, normalmente se trata un nuevo contacto, una venta o una nueva suscripción. Sobre este objetivo debe girar todo el diseño de nuestra web.
¿Qué tengo que tener en cuenta al colocar mi CTA?
Tendemos a querer contar muchas cosas (demasiadas) en nuestra web, y eso despista al usuario. Es por ello que debemos dar un mensaje claro y único y colocar esta llamada a la acción antes de que el usuario tenga que hacer scroll.
Fíjate en la web de Facebook, su objetivo es que te registres, te coloca el formulario de registro y un botón verde que se diferencia del resto, y eso ocupa un % muy elevado del diseño total de la Home. O en Amazon, te destaca el botón de comprar en cada producto de manera muy evidente, etc…
Así pues, si queremos que nuestra web no sea simple cosmética y que realmente funcione y cumpla sus objetivos, en el momento de crear nuestro CTA necesitamos tener en cuenta lo siguiente:
- Que esté por encima del scroll: la mayoría de los usuarios no hace scroll cuando entra a una web. Ese ‘pantallazo’ que ven al entrar en tu URL es tu gran oportunidad para captarlo, es por ello que tenemos que poner nuestro CTA en la parte superior de la web, que este esté visible y claro antes de hacer scroll.
- Que tenga un color contrastado con el fondo: destaca el CTA del fondo, ya sea un link normal o un botón, ponle un color que lo diferencia del fondo, y en la medida de lo posible, del resto de la web. Esto hará que destaque y aumentaremos las probabilidades de click. Una vez más, hay que ponérselo fácil al usuario.
- Que esté claro el texto (Contacta, Suscríbete, etc…): deja clara la acción que realizará el usuario al clicar en ese enlace. Esto parece una obviedad pero muchas veces colocamos textos que no dicen nada y el usuario ante la duda, no hace click.
- Colócalo en la cabecera fija: siempre es una buena idea hacer que la cabecera de nuestra web sea fija, es decir, que por mucho que hagamos scroll, esta siempre se mantenga en la parte superior de la web para que el usuario siempre esté ubicado. En este caso, colocaremos también un CTA destacado en esta cabecera para que esté donde esté el usuario, siempre tenga nuestro CTA a mano.
Conclusión
El CTA es el típico elemento que muchos diseñadores no tienen en cuenta porque se olvidan de la usabilidad. Si desde el minuto cero de diseño de nuestra web tenemos claro el objetivo de la misma y colocamos el CTA correctamente, ésta convertirá mejor y nos ayudará a cumplir nuestros objetivos o los de nuestros clientes. ¡No te olvides del CTA!
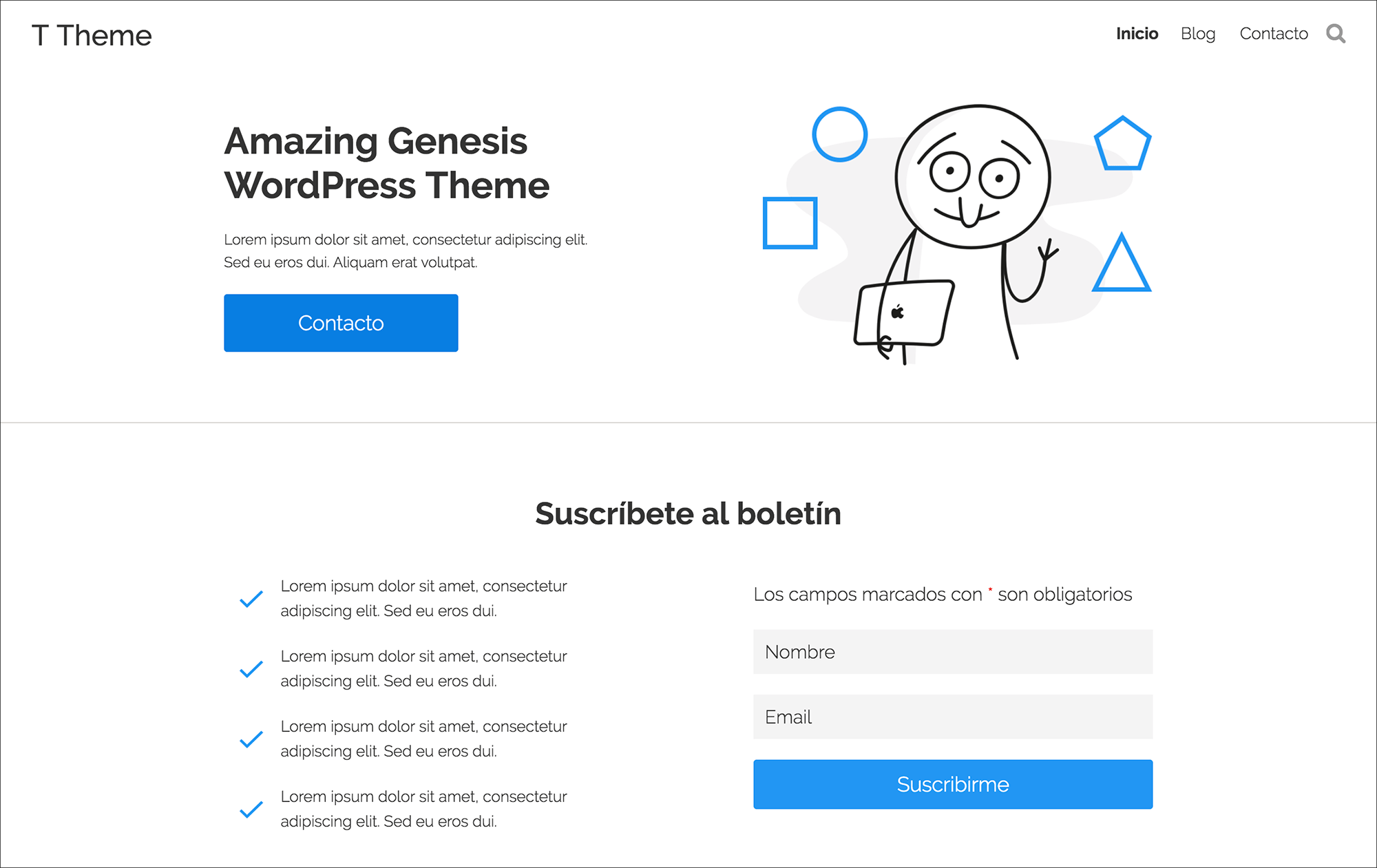
Todos nuestros themes tienen este y muchos otros principios de usabilidad presentes en sus diseños. Para muestra, un botón, nuestro T Theme :)