Hoy vamos a aprender cómo añadir un segundo menú en el pie y/o footer de tu proyecto web siempre que este utilice cualquier theme de AsiThemes ;)
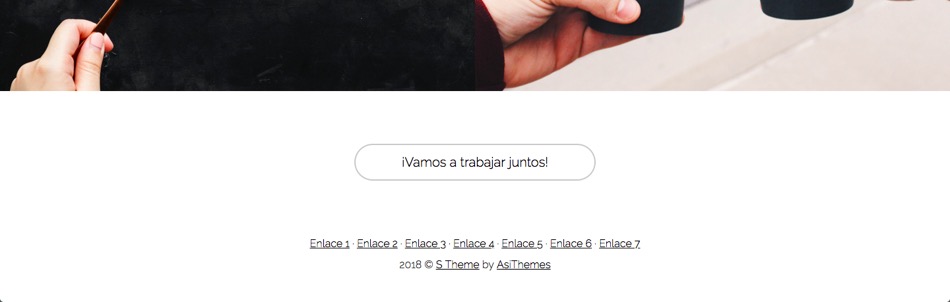
Lo que pretendemos con este sencillo tutorial es conseguir un resultado parecido a este:

Esta captura pertence al pie de página de la portada del S Theme en donde puedes ver que no hay una, sino dos líneas de menú en el pie.
¿Qué necesitamos para conseguir dos menús en el pie de cualquier theme de AsiThemes?
Todos los themes de AsiThemes vienen con un hermoso y potente personalizador.
Para el ejemplo de hoy vamos a echar mano de él junto a una sencilla línea de HTML.
¡Súper fácil!, ¡Súper sencillo! :)
El primer paso es acceder al backend de tu instalación de WordPress y navegar hasta Apariencia > Personalizar > Pie de página donde encontraremos algo parecido a esto:

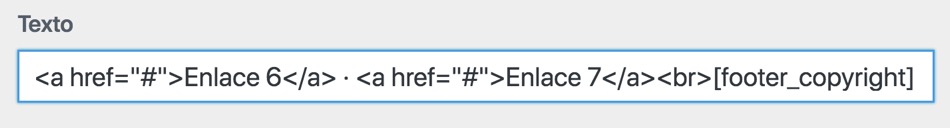
Verás que en el apartado Texto aparece este shortcode:
[[footer_copyright]]
Lo único que deberás hacer es sutituirlo por este código HTML que incluye el shortcode al final separado por un salto de línea:
<a href="#">Enlace 1</a> · <a href="#">Enlace 2</a> · <a href="#">Enlace 3</a> · <a href="#">Enlace 4</a> · <a href="#">Enlace 5</a> · <a href="#">Enlace 6</a> · <a href="#">Enlace 7</a> [[footer_copyright]]
Más o menos así:

Y luego guarda los cambios.
Ahora ya deberías ver dos menús en la parte pública de tu proyecto web :)
Reemplaza los anchor text: ‘Enlace 1’, ‘Enlace 2’, ‘Enlace 3’… por los textos que tu necesites además de cambiar las almohadillas ‘#’ por los enlaces a los apartado y/o secciónes de tu página web.
¿Te ha gustado esta solución?
Esperamos tu feedback aquí ;)